


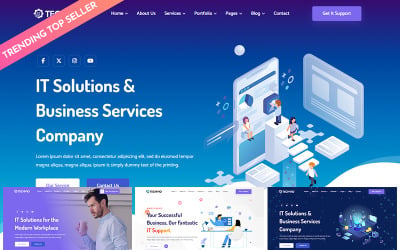
Techvio - IT Solutions & 商业服务多用途HTML5网站模板 by CuteThemes

Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 by AminThemes

重力-多用途的HTML模板 by GWorld

Techno -最佳IT解决方案 & 多用途HTML5模板+ RTL by DreamIT
 SALE
SALE
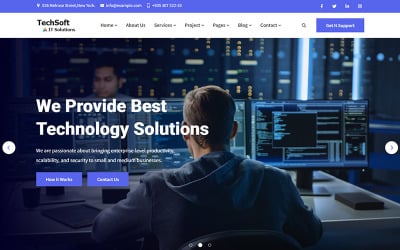
TechSoft - IT Solution & 商业服务HTML5响应式网站模板 by CuteThemes

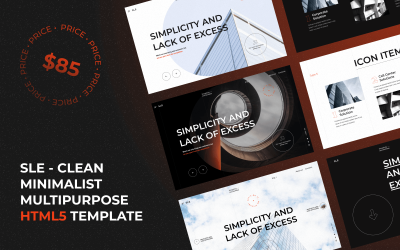
SLE -清洁极简多用途HTML5模板 by KovalWeb

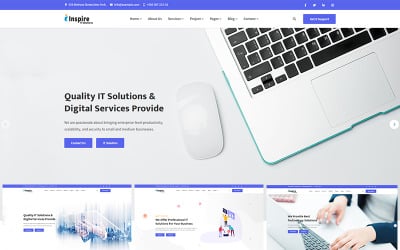
Inspire - IT Solutions & 商业服务多用途HTML5网站模板 by CuteThemes

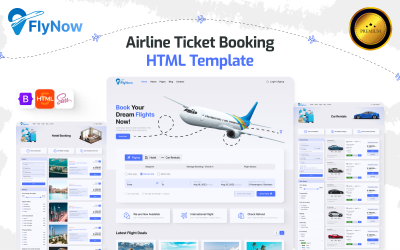
Flynow:响应HTML模板机票预订 & Travel Planning by uiparadox

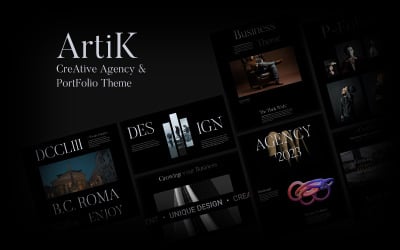
Artik - HTML5创意机构 & Portfolio Template by WebGraphicArt

杰西卡·贝内特-摄影师作品集HTML5网站模板 by ZEMEZ

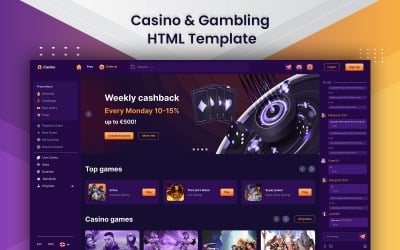
Casino - Casino & Gambling HTML Template by Softivus

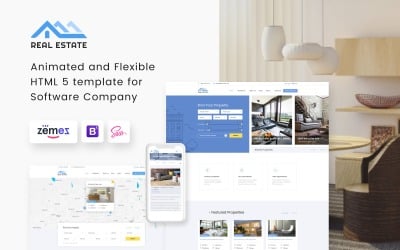
房地产-住宅房地产Bootstrap 5网站模板 by ZEMEZ

房地产HTML5网站模板 by ZEMEZ

密集牙科诊所网站模板 by ZEMEZ

健身房网站模板 by ZEMEZ

DreamHub财务咨询HTML5模板 by DRTheme

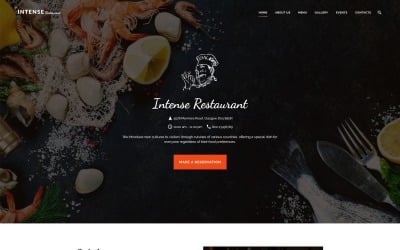
紧张餐厅网站模板 by ZEMEZ

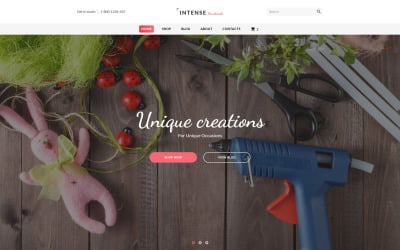
强烈手工网站模板 by ZEMEZ

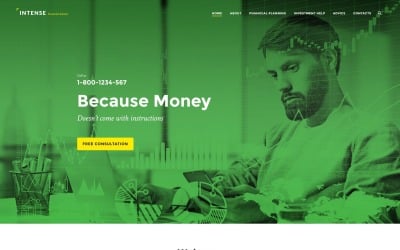
强烈的财务顾问网站模板 by ZEMEZ

博客网站模板 by ZEMEZ

Vivid - Anime & 电影流媒体娱乐中心HTML网站模板 by uiparadox

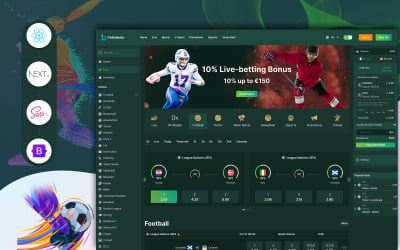
Onlinebets -体育在线投注网站React下一个JS模板 by Softivus

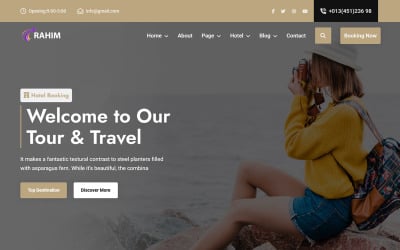
Rahim -多功能旅游 & 旅游,酒店代理HTML5网站模板 by Theme_Family

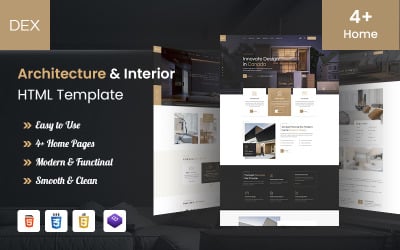
Dex Interior Design & 架构HTML5模板 by DreamIT

Cryptocurrency ICO & 比特币HTML5网站模板 by DreamIT

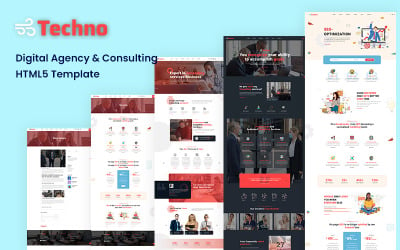
Digital Agency & 最小咨询HTML5模板 by DreamIT

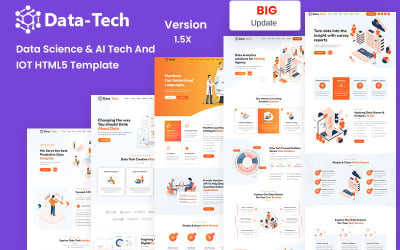
DataTech -数据科学 & AI技术和物联网HTML5模板 by DreamIT

Driving School & 在线网站HTML5模板 by DreamIT

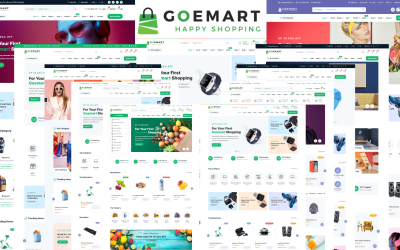
Goemart -多用途电子商务HTML5模板 by ThemesLand

加密货币ICO & Bitcoin HTML5 Template by DreamIT

Desal - Political & 候选人/市政府HTML5模板 by DreamIT

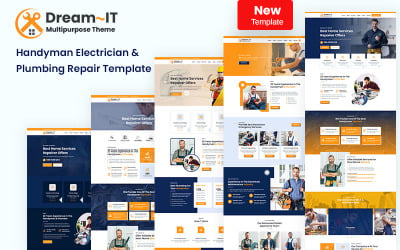
Handyman Electrician & 水管维修HTML5模板 by DreamIT

Dream-IT最大的多用途HTML5网站模板 by DreamIT

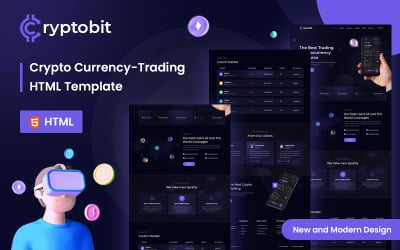
Cryptobit交易加密货币HTML5模板 by DreamIT

Lawboss法律和律师HTML5模板 by DreamIT
5个最佳的HTML网站模板视网膜准备2024
| Template Name | Downloads | Price |
|---|---|---|
| Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 | 343 | $39 |
| 重力-多用途的HTML模板 | 208 | $43 |
| Techvio - IT Solutions & 商业服务多用途HTML5网站模板 | 411 | $39 |
| 多用途密集- #1 HTML引导网站模板 | 4,242 | $61 |
| Artik - HTML5创意机构 & Portfolio Template | 71 | $27 |
最好的视网膜准备好的HTML网站模板来创建现代页面
These themes are designed to be stunningly beautiful and ultra-functional. There are built to be responsive, fast loading, and adaptive for search engine optimization. They include all the latest features to ensure that your website looks and functions perfectly. We are creating them with the latest technologies, consummate for personal and business resources. Download the Retina Ready HTML website templates to produce modern pages with a professional feel.
视网膜准备HTML网站模板的特点
These assets offer a range of characteristics that make them ideal for creating pages:
- Responsive design.
- 指导设置和定制.
- Retina-ready graphics.
- One-click installation.
- 跨浏览器的兼容性.
- 优化速度和性能.
- Advanced page caching.
- 社交媒体整合.
- 可定制的配色方案、字体和排版.
- Widgets and shortcodes.
- 内置功能,如联系表单,画廊和幻灯片.
- Powerful options.
- 优化SEO和可访问性.
- 高级定制选项.
- 自动生成站点地图.
- 支持多种语言.
- 可通过插件和附加组件进行扩展.
主题与流行的cms兼容 WordPress, Joomla, and Drupal.
谁可以从使用Retina Ready HTML网站模板中受益
如果你能编辑HTML代码就太好了, but if not, 让我们试着在没有特殊知识的情况下使用它. It is the list of people who can download these precious assets for the promotion of his business:
- 专业的网页设计师、博主和开发人员.
- Entrepreneurs, 摄影师和摄像师, artists, musicians, 以及想要为所有设备制作资源的内容作者.
- Non-profit organizations want to have a resource without spending a lot of money.
- App developers or graphic projectors who want to have flawless assets.
- 小型企业, eCommerce store owners, or start-up companies want to build a resource without hiring a web designer.
使用Retina Ready HTML网站模板的提示和技巧
以下是使用主题的一些步骤:
- 确保您的图像适应视网膜显示, as they're typically high resolution and require more data to display correctly.
- 使用相对单位,如%, em, or rem rather than total pixels to ensure pictures are appropriately scaled across different resolution displays.
- Optimize your pages to load faster, as higher-resolution images can take longer to load.
- Use vector files and special suffixes to pictures to cut down on load times.
- Utilize the picture element to serve up different versions of an image based on the device's resolution.
Test it across different devices and browsers to ensure that your asset looks good. Additionally, it's essential to keep your HTML and CSS code up-to-date to feel sure that it is suitable for any gadget.
视网膜准备HTML网站模板:视频
视网膜准备HTML网站模板常见问题解答
How to make a perfect resource with retina ready HTML website templates?
A beginner can customize; follow these steps:
- 为资源创建一个可实现的目标.
- Provide the team understanding of each member's plan, roles, and responsibilities.
- Build a timeline for the project to guarantee completion on schedule.
- 建立频繁的会议,让团队保持在正轨上.
- 将任务分配给特定的团队成员,并给他们截止日期.
- 使用最新的技术,使资源更有效.
- 查看来自团队成员的反馈,以便根据需要进行更改.
- 使用HTML模板来创建一致的感觉.
- Test the pages before launch to undeniable it is functioning correctly.
- 定期监视资源以确保它仍处于优化状态.
什么是视网膜准备好的HTML网站模板?
基于html的网站主题针对高分辨率显示进行了优化, 提供清晰的观看体验.
我如何使用视网膜准备好的HTML网站模板?
You can use them by simply uploading the theme to a web host and customizing it according to your needs.
使用视网膜准备好的HTML网站模板有什么好处?
The main advantage is that they offer crisp visuals that look great on any device with a high-resolution display. Additionally, themes are also designed to be user-friendly and easy to customize.

